
Social Meta Tags: How To Use 'Em for More Leads from Social
The previous post on how to use social media for lead generation referred to using social meta tags.
Social meta tags mean rich content can be incorporated into social posts when your content's shared—whether through your business's social accounts, or via others.
In doing so, you:
- Attract more engagement such as click-throughs, likes and further shares like Retweets.
- Encourage your content to be shared in the first place.
How do social meta tags improve lead generation?
Easy. Like this:
- When you post links on social back to your blog posts and other content, and that content contains one or more opt-in offers (e.g. a content upgrade), you get more leads...
- When you post your opt-in offers direct to social, such as via Landing Mats, you get more leads...
So the more engagement you can attract for those social posts:
- The wider the audience you'll reach.
- The more click-throughs you'll get.
- The more leads you'll generate.
- (Plus, the more SEO juice you attract, attracting traffic—and therefore leads—from search too!)
What difference do social meta tags make visually?
The following will give you a basic idea of the kind of difference it can make.
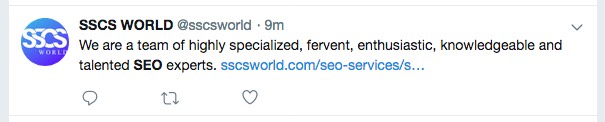
If you're not using social meta tags, if you or someone else shares your content, it looks dull and uninspiring, maybe something like this:
Given the multitude of messages on social, it's likely to simply get overlooked.
But once you add social meta tags, you get something far more visually vibrant:
As you can see:
- It's more visually engaging.
- It looks more like something others would be happy to share with their own followers.
This is from Facebook's Open Graph validation tool (more on that below), and gives you an idea of how the content might look on platforms like social networks like Facebook, Pinterest and LinkedIn.
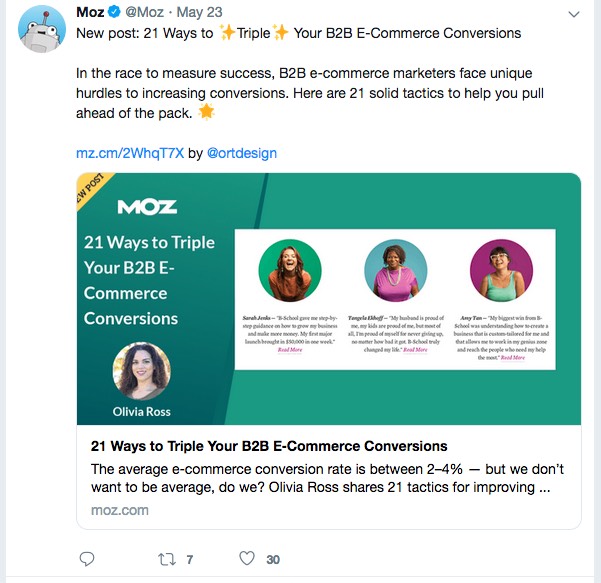
Social meta tags can also make additional content available, attracting still more attention from interested parties. See below for an example of this from Twitter.
The two main types of social meta tag you need to be using are:
- Open Graph tags—the standard for most social networks, including Facebook, Pinterest and LinkedIn. However, it doesn't include Twitter so you also need...
- Twitter Card tags
Ideally you want an appropriate image for each page you'll be adding social meta tags too. For example, each blog post would have a unique featured image. You can see the one for this post at the top.
So without further ado, how do you actually implement social meta tags on your website? First, let's look at Wordpress...

If you're on Wordpress, it's easy. A multitude of plugins exist that do it all for you. For each post (or page), you simply need to ensure you've provided the relevant information, such as an image and description.
The best known is probably Yoast, but there are others. You'll find out how to use Yoast for social meta tags below, but search the Wordpress plugin directory to find others.
How do you add social meta tags to #Wordpress for #leadgeneration? via @optinopoliClick To TweetNote that your theme may also add the social meta tags. To find out, do one of the following:
- Check the source code if you know what to look for.
- Use the information towards the end of this post on how to validate your social meta tags—this will confirm whether or not the tags already exist.
How to use Yoast to add social meta tags to your Wordpress site
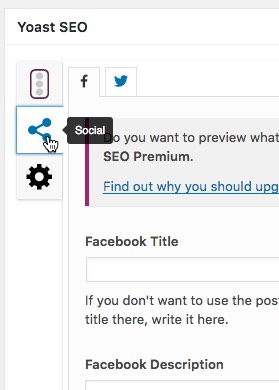
- From your Wordpress dashboard, click through to Yoast's social settings via the left-hand menu.

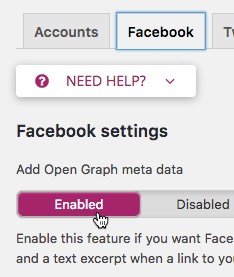
- Click on the Facebook tab and ensure Open Graph is enabled.

- Set a default image URL in case the page or post doesn't contain any images.
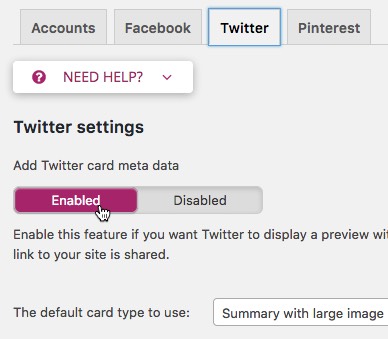
- Similarly, click on the Twitter tab and ensure Twitter Cards are enabled.

- Select the default card type you wish to use.
- In case you've noticed the Pinterest tab in the image above, note it isn't mentioned separately here as it uses Open Graph like Facebook. The tab is provided not for social meta tags, but to enable you to confirm your site with Pinterest.
- To minimize the time and effort required to use social meta tags, Yoast automatically uses the post/page title, meta description and an image from the content (defaulting to the featured image if there is one). However, you can override any of these if you wish via the social tab in the Yoast SEO settings within each post, and then click the small Facebook or Twitter tabs at the top as required.

- Once you've set up Yoast for social meta tags, see the information below on validating the tags to double check it's all set up correctly.
If you're not on Wordpress, your developer can add social meta tags to your website using the following information.

Open Graph, developed by Facebook, is now a standard that most social platforms other than Twitter follow. It consists of meta tag information available within the
A typical Open Graph tag looks something like the following:
<meta property="og:title" content="Social Meta Tags: How To Use 'Em for More Leads from Social" />
This tells social platforms what you want to show as the title when the content's shared.
There are multiple such Open Graph tags as follows. The first two are optional, the rest should be provided. Below you'll find a template that can be adapted to add the info to your website.
- og:locale (Optional) Defaults to en_US. Covers most English language websites whether or not originating from within the USA.
- og:type (Optional) Defaults to website. Add the tag and change to the other option, article, where applicable, such as for blog posts.
- og:title The title of the web page. For example, for blog posts this would be the title of the post.
- og:description The description you want to show for the content. Make sure it's different from og:title. This can simply contain the same content as the meta description tag used for search engines.
- og:image The full URL of the image you want to show for the content. For best results, use an image that relates to the content in question, and will help attract eyeballs to it when shared. For example, the image at the top of this post is used here.
- og:url The full URL of the web page.
- og:site_name The name of your website. This should generally reflect how you brand or refer to your site in your communications. It might for example be the domain name such as optinopoli.com, or simply optinopoli.
Open Graph template
Here's an Open Graph template you can use.
(If you know you'll want to use Twitter Card tags on the same page, please see the Twitter Card template below instead. Twitter only needs a small number of its own tags in addition to Open Graph).
This should be added between the tags of your web page. Simply adjust the content part of each tag as required.
As referred to above, the og:locale and og:type tags are optional, the latter defaulting to website if omitted.
<meta property="og:locale" content="en_US" /> <meta property="og:type" content="article" /> <meta property="og:title" content="Your Content Title" /> <meta property="og:description" content="Your content description" /> <meta property="og:url" content="https://www.yourwebsite.com/content" /> <meta property="og:site_name" content="Your Website Name" /> <meta property="og:image" content="http://www.yourwebsite.com/image.jpg" />An #OpenGraph template for your website—and how it helps #leadgeneration via @optinopoliClick To Tweet

Unlike most other social platforms, Twitter uses its own set of social meta tags called Twitter Card tags.
However, in addition to a small number of Twitter-specific tags, Twitter also recognizes Open Graph tags, falling back on them if the equivalent Twitter Card tag isn't provided.
It means that you can choose to:
- Provide Twitter-specific information when and if required.
- Use a combination of both Open Graph and Twitter Card tags to avoid unnecessary duplication.
Using the tags means other content can be included within the Tweet, such as images, videos and other media. You can even show SlideShares within Tweets.
This makes your Tweets far more engaging.
To see the effect Twitter Card tags have, here's a couple Tweets related to SEO. First, here's one linking to a page that doesn't use Twitter Card tags:

In contrast, here's an example from Moz linking to a page with Twitter Card tags:

As well as proper use of the tags, this also uses other key principles for generating leads from social media effectively.
So how do you implement Twitter Card tags?
Here's an example title tag for Twitter Cards:
<meta name="twitter:title" content="Social Meta Tags: How To Use 'Em for More Leads from Social" />
They're very similar to Open Graph tags, though:
- Use name rather than property within the tag.
- Have a different set of property identifiers, e.g. twitter:title rather than og:title.
The full list of Twitter Card tags is as follows. To make it really easy, a Twitter Card template to use for your own website is available below.
The following tags are Twitter-specific:
-
twitter:card The type of card you want to show. Needs to be one of the following values:
- summary—shows a small image with summary text.
- summary_large_image—shows a large image with summary text.
- app—relevant only to developers of mobile apps.
- player—for media such as video clips and audio streams.
- twitter:site (Optional) The Twitter @username for the website, e.g. @optinopoli. Although optional, you'll generally want to provide this.
- twitter:creator (Optional) The Twitter @username for the creator of the content. Relevant if you want to give credit to an individual Twitter user.
The following tags are only needed if you either don't have the equivalent Open Graph tag on the page for some reason, or want to provide information specific to Twitter:
- twitter:title Equivalent to og:title.
- twitter:description Equivalent to og:description.
- twitter:image Equivalent to og:image.
Twitter Card template
The following template incorporates Open Graph tags. As described in the Open Graph section above, the og:locale and og:type tags are optional.
For a Twitter-specific title, description or image, simply add the relevant Twitter Card tag as required.
<meta name="twitter:card" content="summary_large_image"/> <meta name="twitter:site" content="@websiteusername"/> <meta name="twitter:creator" content="@username"/> <meta property="og:locale" content="en_US" /> <meta property="og:type" content="article" /> <meta property="og:title" content="Your Content Title" /> <meta property="og:description" content="Your content description" /> <meta property="og:url" content="https://www.yourwebsite.com/content" /> <meta property="og:site_name" content="Your Website Name" /> <meta property="og:image" content="http://www.yourwebsite.com/image.jpg" />A #TwitterCard template for your website—and how it helps #leadgeneration via @optinopoliClick To Tweet

Once added to the page, you want to ensure your Social Meta Tags are readable and will show what you intend on the social platforms.
Fortunately there are easy-to-use validation tools for both Open Graph and Twitter Cards.
How to validate your #SocialMetaTags—and get more leads for your business #leadgeneration via @optinopoliClick To TweetOpen Graph tag validation
- Go to Facebook's Sharing Debugger tool.
- Enter the URL of the page, and click Debug.
- Correct any issues or errors as required.
Twitter Card tag validation
- Go to Twitter's Card Validator tool. You'll need to be logged into Twitter to use it.
- Enter the URL of the page, and click the Preview card button.
- Preview the Card, or review any errors, and adjust accordingly.
To Conclude
When using social media for lead generation, remember you're vying for attention with hundreds if not thousands of other social messages.
You not only want to be noticed, but want your target market to engage with your content and share it with their own networks.
Plain social media posts without the benefit of rich content simply won't attract the attention you need, and lack the authority and credibility that you need to generate leads effectively.
As this post has illustrated, social meta tags change all that. They mean you can incorporate rich content into your social posts and attract the eyeballs you need to get more leads from social media.
How to use #SocialMetaTags for #LeadGeneration via @optinopoliClick To Tweet
steve shaw
Steve Shaw is the CEO of optinopoli™, next-generation lead capture and sales conversion technology—click here for more info.















Comments